
Home

Click the buttons to go to the project demo
Click the tabs to view different aspects of the project
To create a single page cooking website using html and css using website assets mostly created by myself, including the creation of three videos.


To create an interesting cooking website, from professor generated copy-text, and to produce three cooking videos
The first step was to come up with a colour scheme to create the logo, then other elements that the website would need was created, such as the icons, to go with the text copy provided. A photoshop compostion layout was then created, leaving space for the cooking videos which was created at a later time.
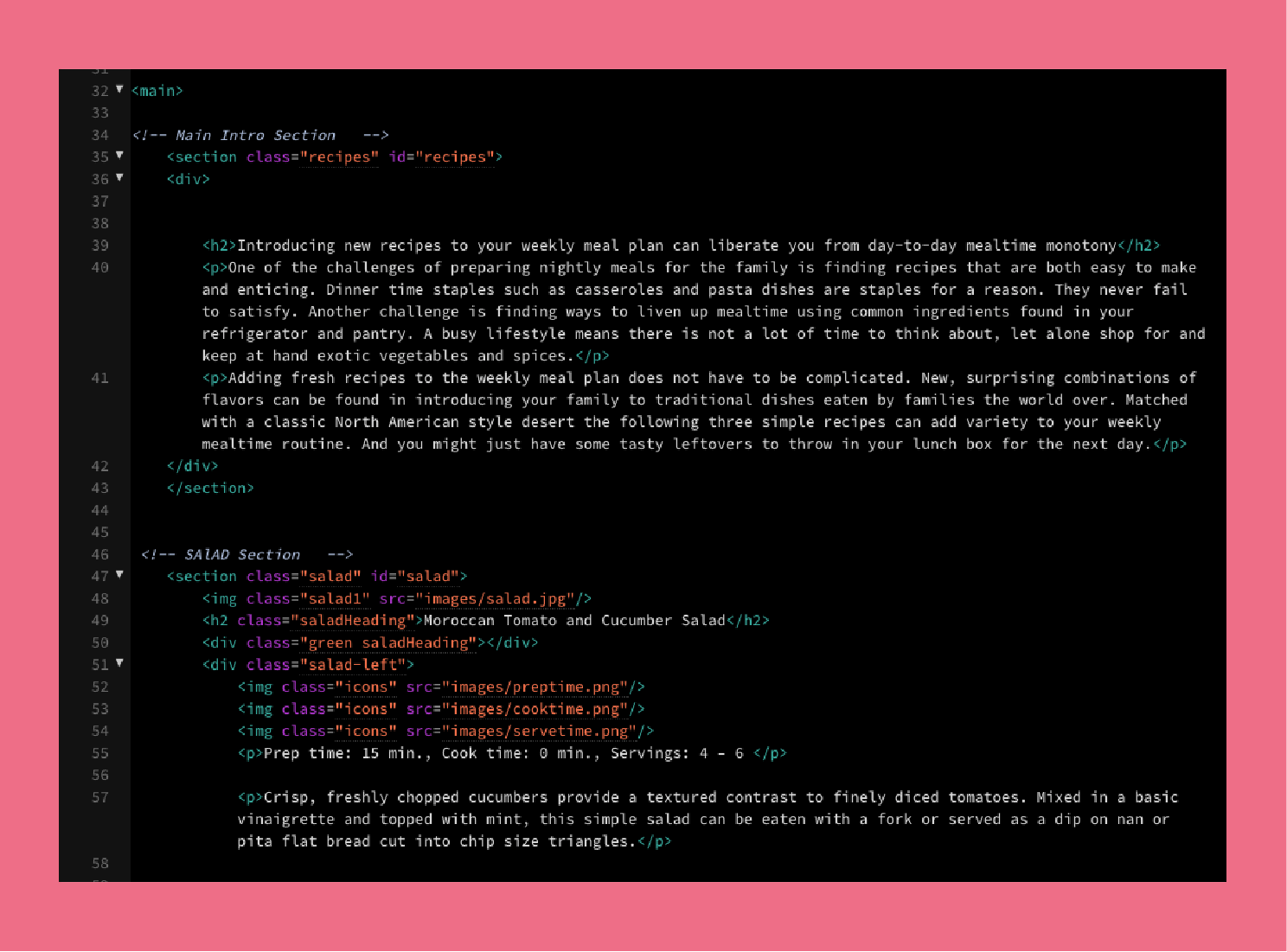
The coding was done using basic html and css, No external frameworks was used. A tiny bit of jquery was utilised to enable smooth scrolling and animating of the various page sections
Creative Designer
Illustrator
Asset Creator
Html, Css and a tiny bit of Javascript
Sketching
Illustrator
Photoshop
Brackets

Firstly a shot list was created for each video. THat was used to position lighting and camera set up. After the area was prepared the video capture took place. Both Adobe Premiere Pro and After effects was used to create the video and add music.
To watch the videos, go to the link above to the cooking website.